こんにちは、教育系エンジニアのひらまつ(@hiramatsuu)です。
ひらまつの簡単な自己紹介
一生モノのソフトウェア開発の知識を、月1,075円から学べるプログラミング学習サービス「Devroot Academy」の運営者。
書籍「ゼロからわかる Linuxコマンド200本ノック(技術評論社)」の著者。Udemy受講者10万人。プログラミング教育をメインに活動するエンジニアとして、動画教材の作成・技術書の執筆・学習アプリの開発などを行なっています(詳しくはこちら)。
本記事は、アプリの起動時画面である、Launch Screen(Splash Screen)のベストプラクティスについてまとめたものです。
ベストプラクティスとはいっても、Apple(Human Interface Guidelines)とGoogle(Material Design)で少し方針が違いますので、そこら辺についても紹介したいと思います。
ネイティブアプリ開発の初心者の方に、特に参考になる記事になっているはずです。
私的まとめ
- Android(Material Design)とiOS(Human Interface Guidelines)で少し異なるが、どちらにも共通する最重要の目的は、アプリ起動時の体感時間を短くすること。Material Designでは、Launch Screenを、ブランディングの場としても捉えているのに対して、Human Interface Guidelinesでは、体感時間の短縮が唯一の目的であるとしている。
- 個人的には「体感時間の短縮の弊害にならないブランディングは可」というのが基本方針になるのではと思う。もちろんブランドを極めて重視する一部の企業に関しては、その限りではないかもしれない。
- 起動時画面のパターンはアプリごとにかなり多様なので、本記事で扱った「Placeholder UI Launch Screen」と「Branded Launch Screen」を元に、さまざまなアプリを見て、自分の中にパターンをストックしていくのが良い。
Launch Screen(Splash Screen)の概要
- アプリの起動時に、アプリのロゴなど、まず表示される画面のことを「Launch Screen(主にiOSで使われる)」もしくは「Splash Screen(主にAndroidで使われる)」という。
- iOSでは「Launch Screen」、Androidでは「Splash Screen」が好んで使われる傾向がある。
- Launch Screenは、プラットフォームによって必要かどうかが異なる。Appleにおいて言えば、iOS、iPadOS、tvOSには必要。macOS、visionOS、watchOSには不要。
- アプリ起動中、空白のページの代わりに、Launch Screenを表示することで、アプリの起動の体感時間を短くすることができる。
- アプリ起動中などのロード中に、空白の画面や、静止したコンテンツを表示してはいけない。それを見たユーザーは、あなたのアプリを重いか、フリーズしたと思ってしまう。
- iOSアプリのガイドライン「Human Interface Guidelines」では、Launch Screenの唯一の目的は「このアプリは素早く起動して、即座に使い始めることができる」とユーザーに思わせることであり、オンボーディング(アプリの使い方の解説)や芸術性の表現の場ではない、とされている。
- 一方で、AndroidのMaterial Designにおいては、Splash Screenは、アプリの起動の体感時間を短くするだけでなく、ブランディングの場としても使えるとされている。
Launch Screenの種類とベストプラクティス
Material Designにおいて、Launch Screenには次の2種類がある。
- Placeholder UI Launch Screen
- Branded Launch Screen
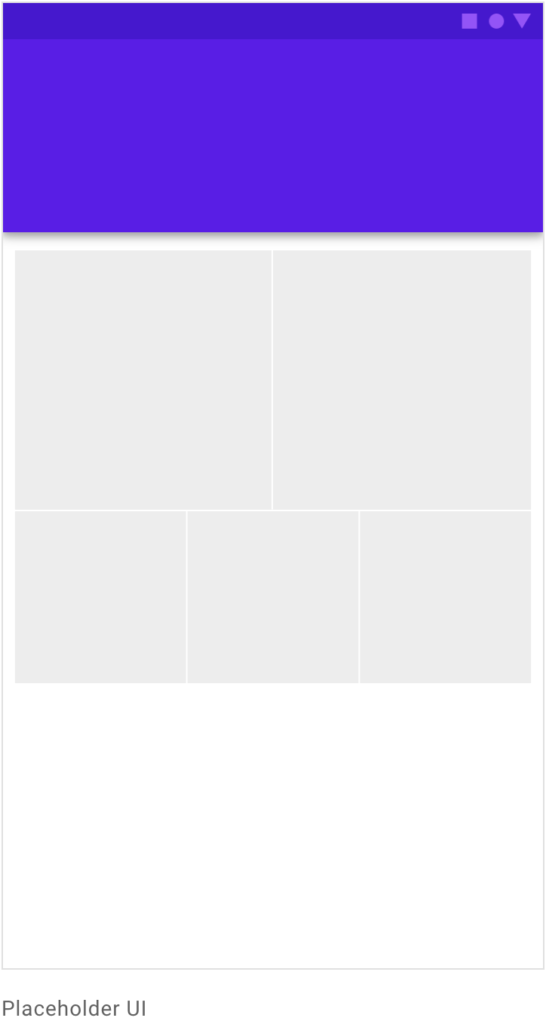
Placeholder UI Launch Screen

material.ioより引用
- Placeholder UI Launch Screenは、その名の通り、最初の画面と同じ位置に配置した、Placeholder(後になって実際の文字や数字などが表れる場所を示すもの)を前もって表示するタイプのLaunch Screen。
- Placeholder UI Launch Screenは、アプリの読み込み時間が短い場合や、ブランディングを重視しないアプリに適する。アプリ起動時だけでなく、時間のかかるアプリ内の画面遷移においても使える。
- Placeholder UI Launch Screenにおいて、Status Bar/App Bar/Bottom Sheetなど、核となる構造的要素は、ロードの完了前に表示されるようにする。
- Placeholder UI Launch Screenは、最初の画面に酷似したものにするのがポイント。例えば、最初の画面がダークモードなら、Launch Screenもダークモードの配色にするなど。そうしないと、ロードが完了したときに、少し画面が変化して、これがユーザーに不快感を与えてしまう。
- 色だけでなく、コンポーネントの位置も同様。ロード完了時とまったく同じ場所に、Placeholder を配置するようにする。
Branded Launch Screen

material.ioより引用
- Branded Launch Screenは、アプリやブランドのロゴなどを、短時間だけ表示するタイプのLaunch Screen。
- ロゴやタグライン以外のテキストは、Branded Launch Screenには使用しないようにする。
- Branded Launch Screenは、ブランドの認知度を高めたいときや、ユーザーに強い印象を与えたいアプリに適する。
というわけで
Launch Screenについて、まとめました。
そもそも、Launch Screenがどのようなものかわかっていない方は、以下の参考文献に動画や画像などありますので、補足情報としてご活用ください。
参考文献

Launching | Apple Developer Documentation
A streamlined launch experience helps people start using your app or game immediately.

Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experienc...


